接下來就是實戰練習了,就用flexboxfroggy來做演練吧
今天就先練習justify-content這個屬性
輸入:
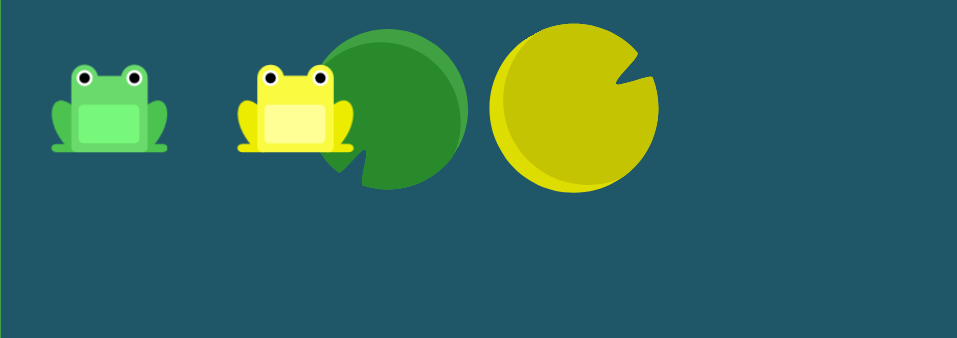
justify-content: flex-end;
這樣就過第一關了

輸入:
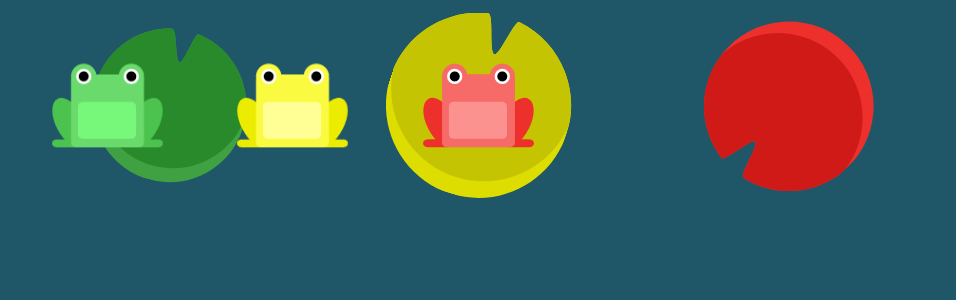
justify-content:center
這樣就過第二關了

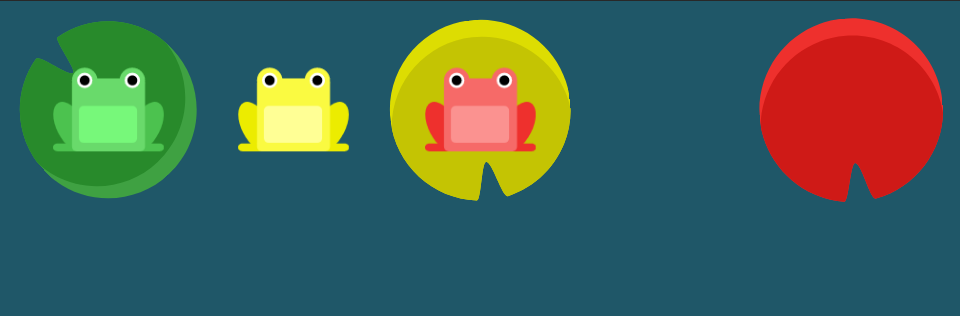
荷葉跟荷葉間都有一個間距以及荷葉和外框也有間距:
這裡要注意的是space-around和space-between的差異
輸入:
justify-content:space-around
這樣就過第三關了

荷葉跟荷葉間都有一個間距:
依然是要注意的是space-around和space-between的差異
輸入:
justify-content:space-between
這樣就過第四關了
